As promised, in today’s article we’ll discuss the absolute and the fixed positioning in CSS. We’ll also address the topic of containing blocks, which have a significant impact on absolute positioning in particular.
Absolute Position
 Elements with an absolute position will not influence the normal flow of the document and will be placed in a position specified by the user. Elements that are absolutely positioned will overlap with elements from the normal flow, unless margins are used to make room for the element with an absolute position. However, this is often not the case, since elements positioned absolutely are meant to be placed in front of elements from the normal flow. The term absolute describes the fact that the element is positioned relatively to its containing block, which is similar to the position of a dot on a 2D axis system.
Elements with an absolute position will not influence the normal flow of the document and will be placed in a position specified by the user. Elements that are absolutely positioned will overlap with elements from the normal flow, unless margins are used to make room for the element with an absolute position. However, this is often not the case, since elements positioned absolutely are meant to be placed in front of elements from the normal flow. The term absolute describes the fact that the element is positioned relatively to its containing block, which is similar to the position of a dot on a 2D axis system.
If the user does not specify a custom position for it, the element will be positioned as if it had a static or relative position, while being outside of the normal flow. This implies that it may overlap with other elements! In the example above, you can see the third element from the previous examples in an absolute position. As you can easily notice, the other elements ignore it and follow the normal flow as if the third element did not exist. This effect results from setting the position property to absolute, the left property to 40px and the top property to 20px.
#id3 {
position: absolute;
left: 40px;
top: 20px;
}
For elements that are positioned absolutely, setting the left and right properties or the top and bottom at the same time is a valid solution. It will set the width and the height of the element. Naturally, this could also be done by specifying a value for left or right and a value for width. The same goes for setting the height. However, if left, right and width or top, bottom and height are set simultaneously, the same rule applies as with relative elements!
For instance, suppose we have an element which should be placed inside its containing block 10 pixels from the top, 20 from the right, 30 from the bottom and 40 from the left. The containing block is 500 pixels wide and 400 pixels high. The following 2 sets of rules are identical:
#someElement {
position: absolute;
top: 10px;
right: 20px;
bottom: 30px;
left: 40px;
}
/* is identical to */
#someElement {
position: absolute;
top: 10px;
left: 40px;
width: 440px;
height: 360px;
}
If no width is set for an absolute element, its width will be stretched to its flow content so that it contains all of its static and relatively positioned children. The same goes for the height.
Use absolute position for elements that should be displayed in a specific location, elements which may overlap with the normal flow as well as for elements which should be dragged around by the user. Do not use absolute position for elements which should have a position dictated by the natural flow of elements or for animations, use transforms instead.
Fixed Position

 Elements with a fixed position are placed relatively to the viewport. Therefore, they are always visible and ignore scrolling. The term fixed comes from the fact that the element is fixed on the screen. Note that, if the user does not specify a custom position for the element, the same rule applies as with absolute positioned elements.
Elements with a fixed position are placed relatively to the viewport. Therefore, they are always visible and ignore scrolling. The term fixed comes from the fact that the element is fixed on the screen. Note that, if the user does not specify a custom position for the element, the same rule applies as with absolute positioned elements.
In the examples above, the third element from the previous examples has a fixed position. You can see that it simply ignores the scrollbar and keeps the same position, while the other elements are scrolled.
This effect has been achieved by setting the position property to fixed, the left property to 40px, and the top property to 20px.
#id3 {
position: fixed;
left: 40px;
top: 20px;
}
Note that for fixed positioned elements, setting the left and right properties or the top and bottom at the same time works the same way as for absolute positioned elements. The same rules apply as for absolute elements if no width or no height is set for a fixed element.
Use fixed position for elements that should stick to the screen, such as logos, small widgets or navigation bars. Do not use fixed position for elements that should be positioned relatively to the body – use the absolute position instead. Remember to use fixed positioning only for “sticky” elements.
Containing Blocks
 Containing blocks define the way setting a position or a size to an element works, so understanding them is fundamental.
Containing blocks define the way setting a position or a size to an element works, so understanding them is fundamental.
As mentioned in the section related to absolute positioning, elements in this case will be positioned relatively to their containing block.
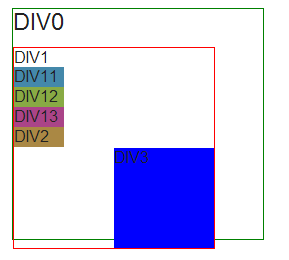
The containing block is the first ancestor in the DOM tree with its position property different than static. In the following DOM structure, div3 will be positioned relative to div1.
</pre>
<style type="text/css">
#div0 {
border: 1px solid green;
font-size: 24px;
margin-left: 20px;
margin-top: 20px;
width: 250px;
}
#div1 {
position: relative;
top: 10px;
width: 200px;
height: 200px;
border: 1px solid red;
font-size: 16px;
}
#div3 {
position: absolute;
top: 100px;
left: 100px;
bottom: 0px;
right: 0px;
background-color: blue;
}
#div11, #div12, #div13, #div2 {
width: 50px;
height: 20px;
}
#div11 {
background-color: #4488aa;
}
#div12 {
background-color: #88aa44;
}
#div13 {
background-color: #aa4488;
}
#div2 {
background-color: #aa8844;
}
</style>
<div id="div0">DIV0
<div id="div1">DIV1
<div id="div11">DIV11</div>
<div id="div12">DIV12</div>
<div id="div13">DIV13</div>
<div id="div2">DIV2
<div id="div3">DIV3</div>
</div>
</div>
</div>
<pre>
As you can see, the absolutely positioned DIV3 is placed relatively to DIV1, which also has a relative position.
For static and relatively positioned elements, the containing block depends on the display property of its ancestors. However, it will not influence the way elements are placed.
If you need more info on containing blocks, we recommend that you read this nice description from SitePoint.
To Recap
Here are a few things to keep in mind with regard to the positioning values discussed so far.
- Apply the absolute position for elements that are relative to an ancestor.
- Use the fixed position for navigation bars, but only if you need them fixed.
- Remember what the containing block is whenever you use the absolute position.
As you probably noticed, we haven’t covered the floating position in CSS, but follow our blog as we’ll be discussing it in the last article of our “Positioning In CSS” series.
Post A Reply