As we have mentioned in a previous post, among many other important things, the Apps Team builds specialized Apps for end-users.
An App must be able to run on various devices like smartphones, tablets and desktops and offer an outstanding user experience on any of these devices. We have an interesting approach – we build an App once and we are able to deploy it anywhere. Apps are written in JavaScript and they use a specialized stack framework.
The architecture of these Apps is traditionally refereed as Single Page Application (SPA) or Single Page Interface (SPI).
What’s a SPA
A SPA is an application that runs inside a browser (or in a “compatible” environment) and does not require page reloading during use. You can think of a SPA as a thick client that is loaded from a web server. You most likely have already used this type of application: Gmail, Google Maps, Google Drive, iCloud, GitHub, Hotmail, Soundcloud, or Trello are common SPAs.
SPAs are all about providing an outstanding user experience by trying to replicate a “native” environment in the browser – no page reloads, no extra wait time.
A Bit Of History
Over the years, there have been several attempts to adapt the Web paradigm of static pages and links to application development. The Web approach of static pages and hyperlinks no longer suited web applications. Something had to be done.

That’s how various application development models were born. The following are some of the most important models:
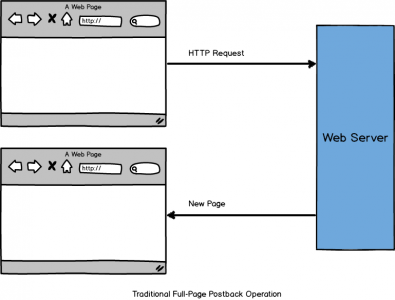
- Dynamically generated pages – Direct translation of the original model of pages and links, where pages are dynamically generated (see picture above).
- Action based MVC – There is no longer a 1:1 mapping between URLs and the target pages. A controller decides what the next page is according to the operations that take place during page transition.
- MVC based on components – It simulates how desktop applications work. It is based on components and events. Any user action triggers the complete rebuild and reload of the page partially changing some parts, according to the action performed. The page and page transition is managed by components that know what changes take place based on the triggered event.
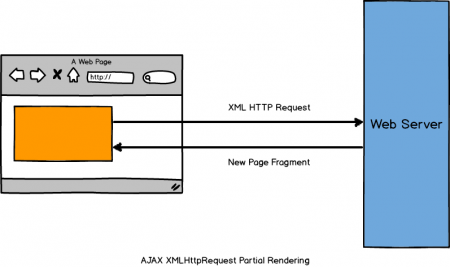
- MVC enriched with AJAX – With the help of JavaScript, this model allows partial changes in pages and obtains new data from the server without reloading. Millions of websites and web applications use AJAX to provide a better experience to end-users, thanks to more responsive user interfaces that partially avoid the annoying page reloads.

Where We Stand Today
Most web applications use a server-templating model. This model relies on an application server that processes data and sends it out as HTML, which, in the end, is rendered on the client. When the user clicks a button or a link on that page, a HTTP POST or GET operation is executed on the application server and a brand new HTML page is returned to the client browser to be rendered again.
AJAX came into play to minimize page re-rendering by updating only the page area that changed. Despite this huge improvement, AJAX still does not stand as a complete solution.
The main problems web applications are facing today are:
- Bad user experience – Continuous page re-rendering has a negative impact on the user experience because network latency cannot be hidden from the user.
- Poor performance – Unnecessary re-transmission of data over the wire occurs because the page completely reloads on each user interaction.
- Lack of offline support – A web application ‘is alive’ as long as there is a server connectivity. If the server connectivity drops, the web application is practically worthless.
The Promised Land
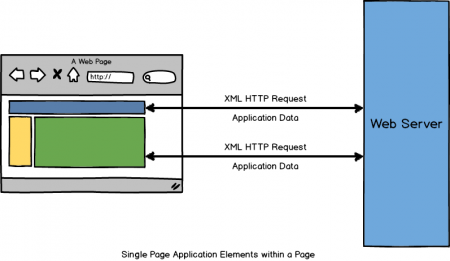
The Single Page Application tries to solve all of the problems mentioned above, by requiring no-page reload from the browser during an application session. The user interaction and changes of the application state are handled in the context of a single Web document. Thus, the user experience improves tremendously.

A SPA can deliver the best of both worlds – the rapidity of a desktop application and the portability of a website. Here is a list of the main characteristics of a SPA:
- It renders like a desktop application – The SPA has the ability to redraw any part of the UI without requiring a server round-trip to retrieve HTML.
- It responds like a desktop application – The SPA minimizes the response time by moving working data and processing as much as possible from the server to the browser. It has the necessary data and business logic to make most decisions on client. Only data validation, authentication, authorization, and permanent storage occur on the server.
- It notifies users of its state, like a desktop application – When a SPA has to wait on a server, it will render a progress bar or a busy indicator to prevent the user from getting confused by the delay. Also, navigation between different areas is smooth and continuous. Compare this to a traditional website, where the user actually has to guess when the page is loaded and usable.
- It is accessible, like a website – Unlike most desktop applications, users can access SPAs from anywhere they have an Internet connection and a decent browser. Today, this includes smartphones, tablets, laptops and desktop computers.
- Can go offline – Unlike the traditional web application, a SPA can go offline if the connectivity to the server drops. When the connection is on again, it synchronizes the local data with the server. Just think of mobile devices and you’ll know how useful this feature is.
- It is instantly updated and distributed, like a website – Users don’t need to take any action. All they need to do is reload the browser and it works.
- It is cross-platform, like a website – Unlike most desktop applications, a SPA works on any operating system that provides a decent browser. This is mainly considered a developer benefit, but think of users who use many devices.
- The bandwidth is reduced – The communication with the server is done in small chunks. Data is packaged up in small objects (JSON, for example) which is great for traffic-limited or slow connections (i.e. mobile environments).
Sounds good, doesn’t it? 😉
No Journey Without Challenges
Every new model has its own set of challenges and SPAs do not make an exception. Here are some of them:
- SPA and code – What do you use in order to code a SPA? Flash, Java applets, Silverlight, or JavaScript?
- SPA and user interface – Now that we have a single page, what’s the best way to build the UI of a SPA?
- SPA and navigation – What does navigation mean in the context of a SPA and how is it handled?
- SPA and code partition (modules) – How to partition the App code into modules that are loaded only when needed? How are these modules loaded?
- SPA and authentication and authorization – How does this work?
- SPA and data – What is the shape of data that is loaded from the server?
- SPA and real-time communication – Why does a SPA need WebSockets?
As we mentioned at the start of the article, SPAs are traditionally running in the browser. Although this is still true, they might also run on “native” mode on mobile or desktop devices. No browser is required. Of course, in order to do this some magic is required, but still we face the same architectural challenges.
We will elaborated on these and other challenges that we are dealing with in the Apps Team. Stay tuned!
5 Comments
You can post comments in this post.
Just use jQuery instead of JavaScript. It also makes your app compatible with most smartphones without additional effort.
Flash and Silverlight are too bulky and some browsers don’t support then. Java Applets are a bad bad idea for so many reasons (UX, security, speed, incompatibility).
For UI, use something like the Bootstrap library. It’s all CSS.
For navigation, use HTML bookmarks.
WebSockets improves performance as there is not HTTP overhead for opening new connection and moreover a connection can stay always open. Still, make sure you implement a BOSH HTTP fallback of WebSockets, since a lot of browsers (and network contexts) don’t support them. http://en.wikipedia.org/wiki/BOSH
There would be a lot to be said, but I guess this is enough to get you started, right?
Bogdan 12 years ago
Oh and if you’re interested in building such apps in the “cloud”, you might want to check this out too 🙂
Bogdan 12 years ago
Bogdan, thanks for reading. This is the first on a series of articles on the subject (and very high-level). Stay tuned for more details!
Blog wizard 12 years ago
Loved this article!
Pirate 9 years ago
Amazing article. Clears most of my doubts.
Ankit 9 years ago
Post A Reply